
§42. 不思議な球形オブジェクトの作成
螺旋階段のような、薔薇の花のような、不思議な円形オブジェクトを作成してみます。TutorialWizのPhotoshopのチュートリアル Deep Stairwell/Hole をGIMPで実践したのですが、その後少し脱線しています。脱線した場合、その殆どは悲惨な結果で終わるのですが、稀におもしろい結果が現れたりします。
目次のページに戻る

|
|

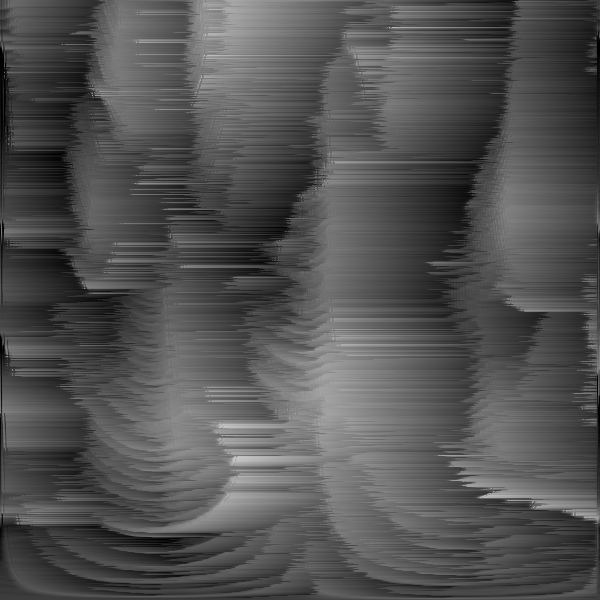
Step1-2 差分ソリッドノイズの適用。

Step1-3 レイヤーモードの変更。
Step1-5 ピクセレート。
|
Step 1
地模様の作成。
背景=黒 2/ 背景レイヤーを差分ソリッドノイズで塗りつぶします。 フィルタ>下塗り>差分ソリッドノイズ 設定: Default 3/ 背景コピーレイヤーのレイヤーモードを変更します。 レイヤーモード=乗算 4/ 背景コピーレイヤーを下のレイヤーと統合します。 背景コピーレイヤーを右クリック>下のレイヤーと統合 5/ GIMPの風フィルターはPhotoshopより細かくシャープな感じなのでピクセレートしておきます。 フィルタ>ぼかし>ピクセル化 設定: ピクセル幅/高さ=共に5 |

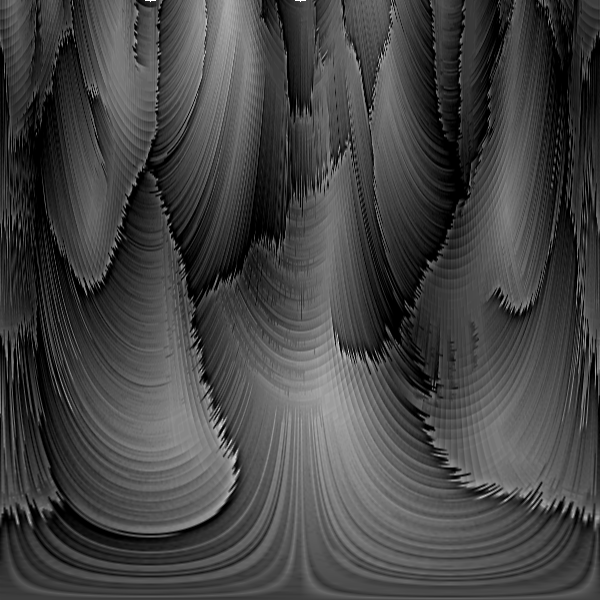
Step2-1 風フィルタ6回適用。

Step2-4 画像を回転させた後、風フィルタを6回適用。

Step2-6 アンシャープマスク適用後。
|
Step 2
風フィルタの適用。
種類=風 方向=左 しきい値=0 強さ=10 2/ 上記設定で、風フィルタを更に6回適用します(ショートカット:[Ctrl]+[F])。 3/ 画像を90度時計回りに回転させます。 画像>変換>時計回りに90度回転させる。 4/ 背景レイヤーに、同じ設定で風フィルタを6回適用します(ショートカット:[Ctrl]+[F])。 5/ 画像を反時計回りに90度回転させて元に戻します。 画像>変換>反時計回りに90度回転させる。。 6/ 画像を明確化するため、アンシャープマスクを適用します。 フィルタ>強調>アンシャープマスク 半径=2.5 量=5.00 しきい値=0 |

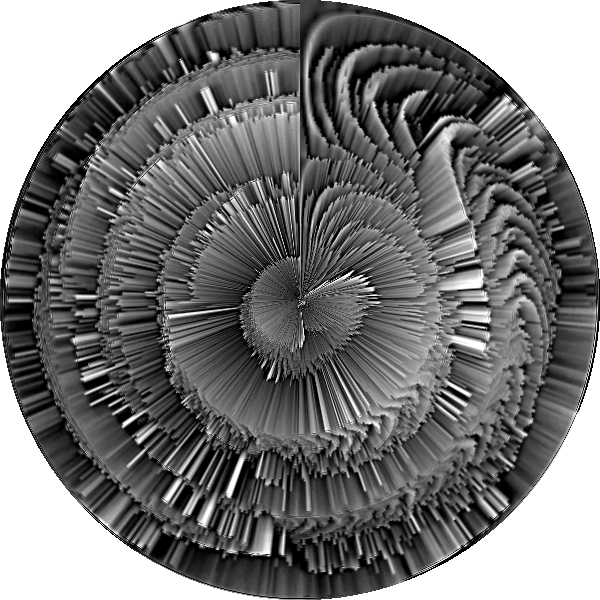
Step3-1 極座標を適用。

Step3-2 風フィルタを6回適用。

Step3-4 極座標フィルタを適用後。
|
Step 3
|

Step4-1 彩色。
|
Step 4
彩色。
ハイライト、中間色、シャドウ それぞれ色の設定を行います。 TutorialWizのチュートリアルはここまで。 これから先は「おまけ」です。 |

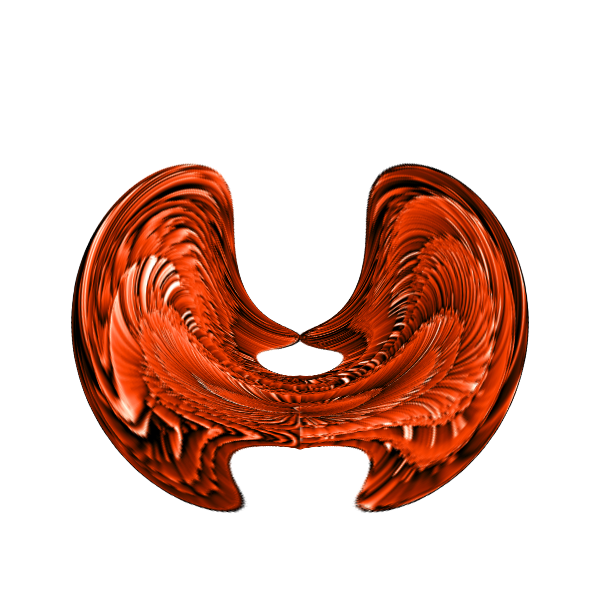
Step5-1 極座標3回適用後。

Step5-2 球面にマップ。
|
Step 5
背景を透明に=チェック
回転: X=-65.9、Y=69.1、Z=-54.1 |

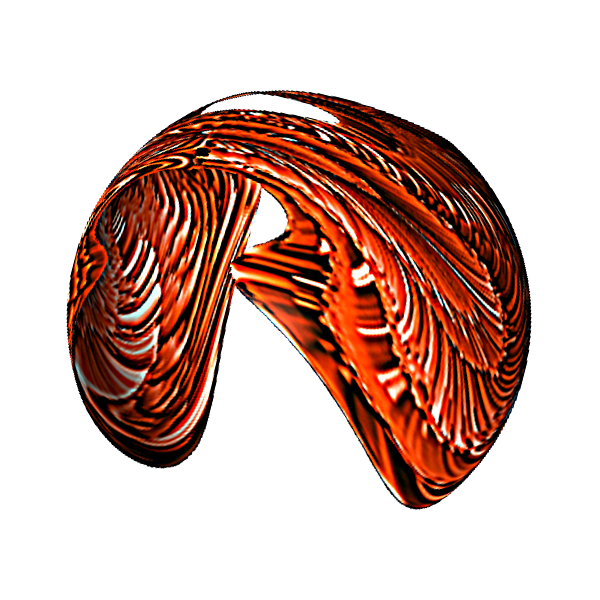
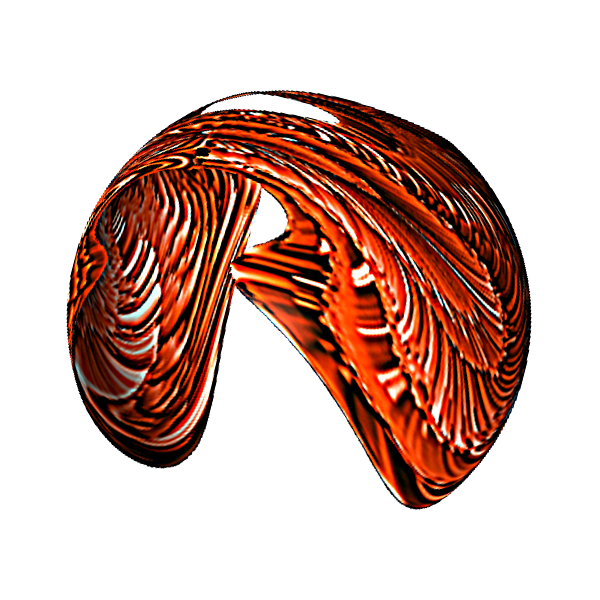
完成した実画像。

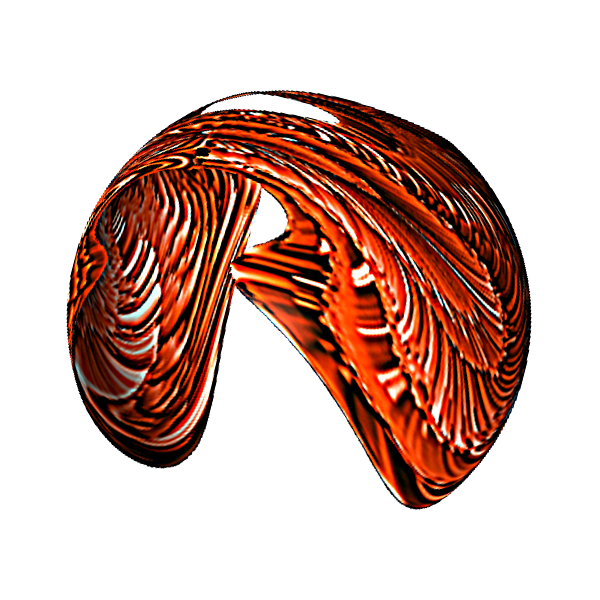
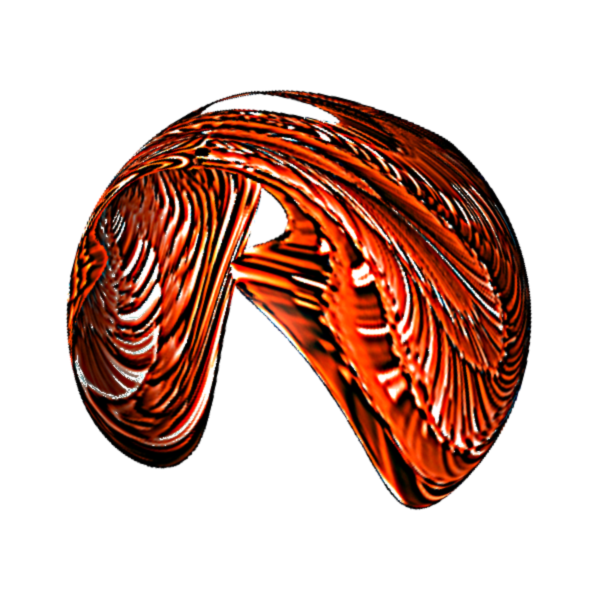
完成した実画像から白い部分を消去。

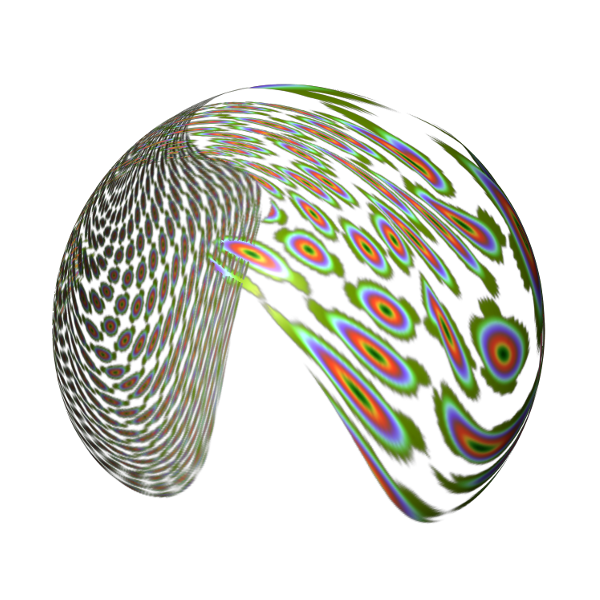
バリエーション1。

二つのVariationについて
この画像は、隙間を作って球にマップするとおもしろい画像が出きるという事例として示しています。 共にベースとなる画像は、このチュートリアルの画像とは異なります。また、Step5-1の極座標に変換する前にフラクタルトレースを適用しています。 |
|